Importance of Graphic Overlays in Developing Durable and Visually Appealing Interfaces
Importance of Graphic Overlays in Developing Durable and Visually Appealing Interfaces
Blog Article
Recognizing Just How Graphic Overlays Work to Boost Your Imaginative Projects
Graphic overlays serve as a crucial component in the world of imaginative projects, improving both aesthetic communication and audience involvement. The successful integration of these overlays calls for mindful consideration of layout principles and objectives.
What Are Graphic Overlays?
Graphic overlays are aesthetic aspects that are put on top of a base image or interface to boost communication and user experience. They serve numerous purposes, including giving extra details, assisting customer communication, and improving aesthetic appeal. Typical applications of graphic overlays can be discovered in electronic user interfaces, advertising and marketing, and instructional materials.

Graphic overlays are frequently developed making use of layout software program, permitting designers to manipulate dimension, transparency, and shade to accomplish the desired result. They can be static or dynamic, with animations that attract the visitor's eye and boost interaction. The tactical use graphic overlays not just enhances visual pecking order but also aids in supplying a clear and coherent message. Comprehending exactly how to properly apply graphic overlays is critical for developers aiming to raise their creative projects.

Benefits of Making Use Of Graphic Overlays
Utilizing graphic overlays can substantially boost the performance of visual communication across different mediums. Among the primary benefits is the capability to convey intricate details succinctly. By layering graphics, message, and photos, overlays promote the discussion of data in a much more absorbable layout, making it simpler for audiences to grasp key principles rapidly.
Moreover, visuals overlays can enhance aesthetic appeal, accentuating specific elements within a design. This is specifically advantageous in marketing and marketing, where recording the customer's interest is paramount. The critical use colors, shapes, and typography in overlays can produce a interesting and cohesive aesthetic narrative, improving brand name recognition.
Furthermore, visuals overlays give versatility in design. They enable developers to adjust material for various systems without going back to square one, making sure consistency throughout different channels. This versatility is vital in today's electronic landscape, where material must be maximized for diverse devices and layouts.
Kinds of Graphic Overlays
When thinking about the various types of visuals overlays, it is necessary to recognize their varied applications throughout various sectors. Graphic overlays can be categorized largely right into three types: practical, ornamental, and informational.
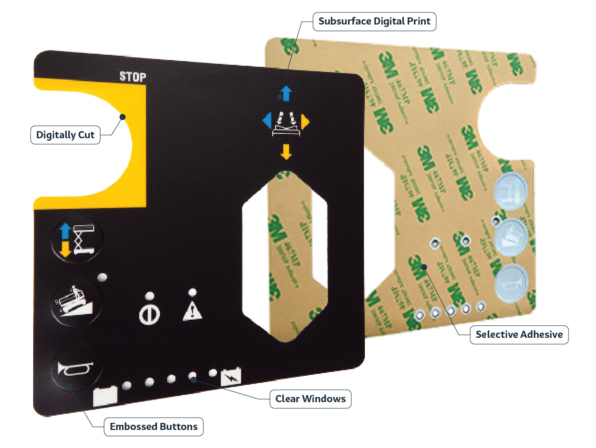
Functional overlays are developed to enhance the functionality of a product. Generally discovered in electronic gadgets, these overlays frequently provide tactile comments with elevated switches or distinctive surface areas, enhancing individual interaction. They can likewise work as a protective layer, securing the underlying components from wear and tear.
Decorative overlays concentrate on aesthetic improvement, allowing brand names to reveal their identity via dynamic designs and customized graphics. These overlays are widespread in packaging, marketing, and point-of-sale materials, where aesthetic appeal is crucial for attracting clients.
Informational overlays, on the various other hand, are used to communicate vital information or instructions. They can be seen in applications such as signage, individual guidebooks, and educational graphics, where quality and readability are extremely important.
Each kind of visuals overlay offers an unique function, contributing to the general efficiency of creative jobs while addressing certain demands within numerous markets. Understanding these distinctions is crucial for choosing the appropriate overlay get redirected here for your job.
Ideal Practices for Application
To guarantee the successful implementation of visuals overlays, it is important to develop a clear understanding of the project's purposes and the certain demands of the end-users. Begin by carrying out extensive research to determine the target market and their preferences, as this will notify style options and performance.
Following, create an in-depth strategy that describes the overlay's layout, combination, and purpose procedure. This plan needs to consist of interface factors to consider, guaranteeing that overlays improve instead of block the customer experience - Graphic Overlays. Take into consideration the aesthetic hierarchy and keep consistency in layout elements, such as shade schemes, icons, and fonts, to promote brand comprehensibility
Checking is essential; gather feedback from a representative example of users to recognize possible issues and areas for enhancement. Repeat on the style based on individual input and efficiency information. In addition, guarantee compatibility across various gadgets and systems to make best use of access.
Tools for Developing Overlays
Creating efficient graphic overlays needs the right tools to translate design principles right into practical applications. Numerous software program and systems are offered, each tailored to certain needs and ability levels.
Adobe Photoshop and Illustrator are market requirements, supplying considerable capabilities for producing and adjusting overlays. These tools offer innovative features such as layer administration, mixing modes, and vector graphics, allowing developers to develop high-grade and elaborate overlays.
For those seeking an extra user-friendly method, Canva and Figma are outstanding alternatives (Graphic Overlays). Canva's user-friendly user interface permits individuals to produce overlays rapidly using pre-designed templates, while Figma assists in collaborative style in real-time, making it suitable for teams
Additionally, open-source options like GIMP and Inkscape provide durable functionalities without the associated expenses of proprietary software program. These devices enable for versatility in design and can accommodate various data styles, guaranteeing compatibility across various systems.

Final Thought
To conclude, visuals overlays act as effective devices for improving imaginative tasks by providing visual clarity, aesthetic charm, and brand name uniformity. Their varied applications, ranging from useful to attractive, emphasize their flexibility in communication. Complying with best techniques and utilizing ideal tools makes certain reliable implementation and maximizes the influence of overlays. By recognizing the basic concepts and advantages related to graphic overlays, creators can substantially enhance the high quality and effectiveness of their visual communications.
Graphic overlays serve as a this hyperlink crucial part in the realm of creative projects, boosting both visual interaction and target market engagement.Graphic overlays are often developed using layout software program, permitting designers to adjust openness, shade, and size to achieve the preferred effect.In addition, graphic overlays can improve visual appeal, attracting interest to particular elements within a layout.Furthermore, graphic overlays give flexibility in layout.In conclusion, visuals overlays offer as effective devices for boosting creative jobs by informative post supplying visual clearness, aesthetic charm, and brand consistency.
Report this page